将项目部署到生产环境的时候,打开项目的/project 页面会直接卡死。
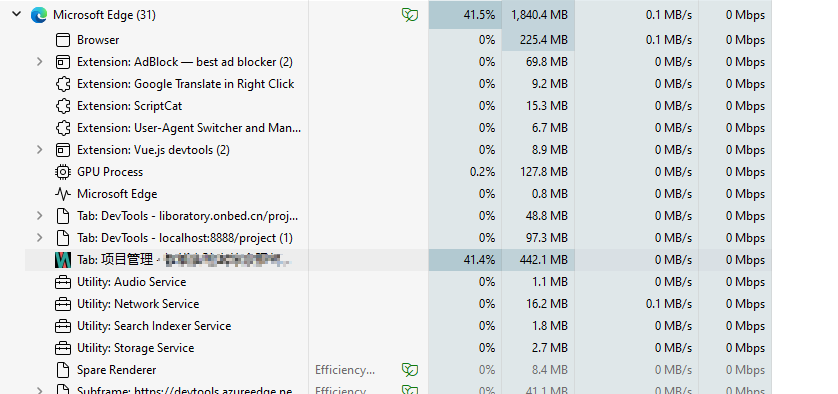
更换浏览器也没有作用,后来打开任务管理器发现标签页进程CPU占用非常高,内存也不断增大。

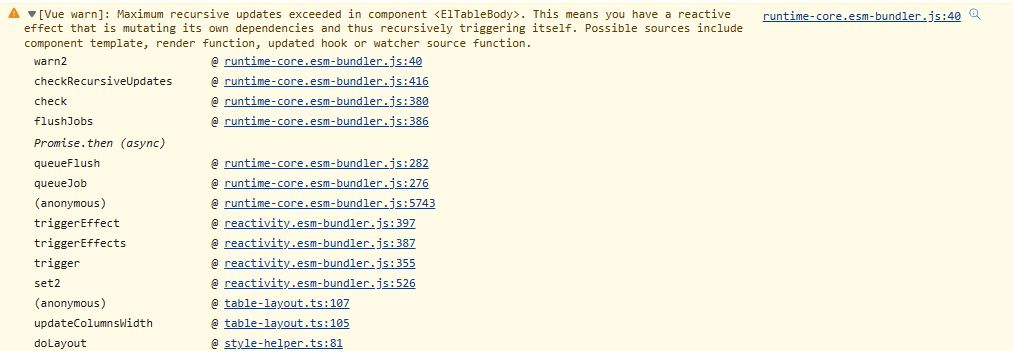
所以怀疑是发生了死循环,但是在开发环境中却没有产生卡死,后来发现而是抛出了一个警告。
代码出现了无限递归。

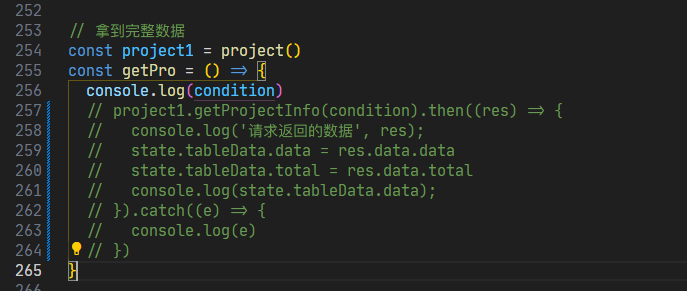
初始注释掉axios的代码,发现恢复正常了

怀疑是axios的问题,然后注释掉成功回调中的代码,页面中没有数据,但没有卡死。
怀疑应该是发现在页面数据上产生了问题,只要修改了state的内容,然后就会发生卡死。

既然修改数据会发生卡死,那应该问题就发生在渲染的问题上。
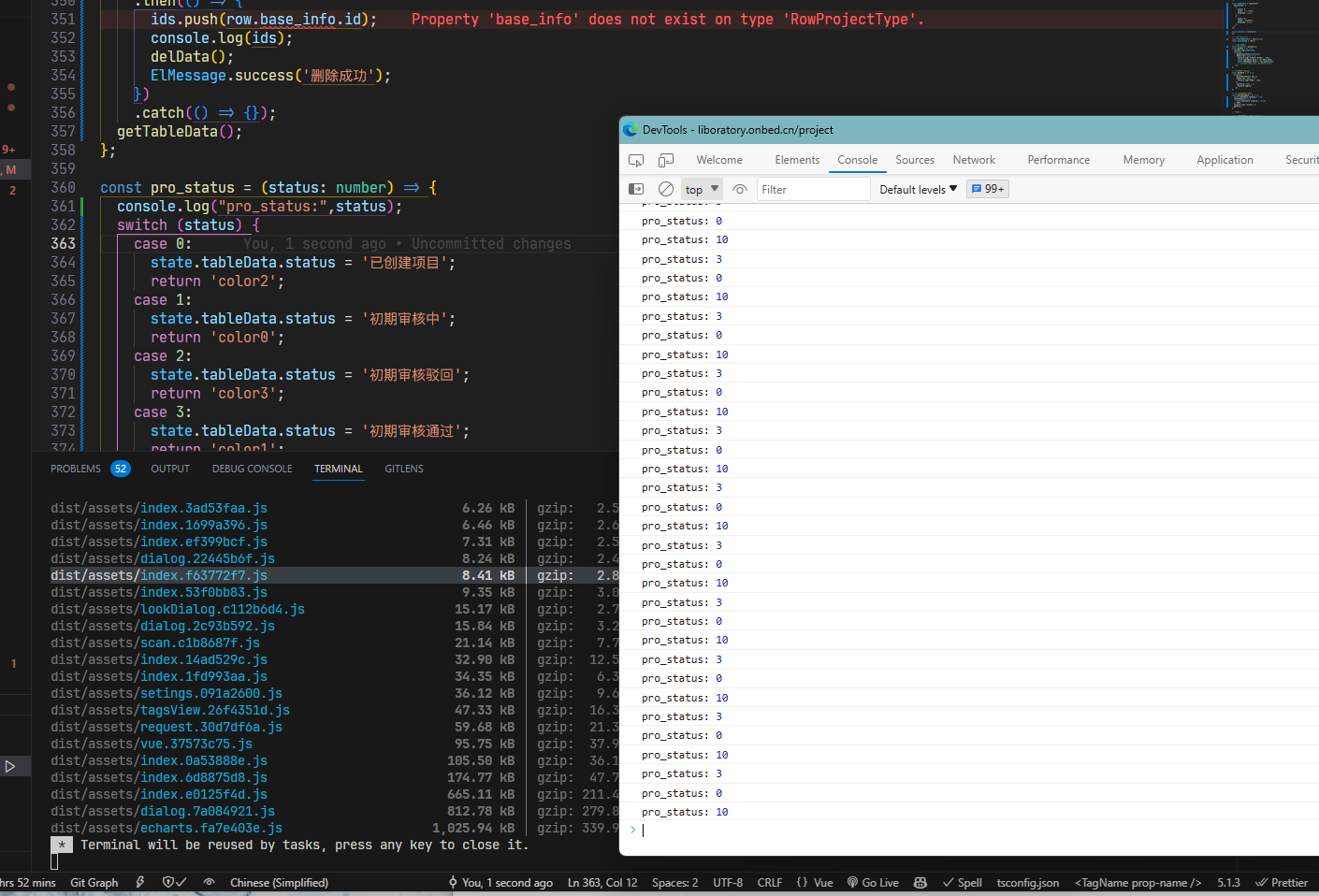
state数据主要应用在el-table上面,其他的内容都是常规的element写法,但是这个插槽不太一样。

这个插槽中调用了一个函数,还使用了一个table行之外的变量。
然后在pro_status中还修改了这个变量
所以问题应该是pro_status修改了state.tableData.status然后组件重新渲染,
一旦重新渲染又重新调用pro_status,然后往复循环这个过程,造成了死循环。