
我准备使用content-class="storage-config-popover-content"来自定义这个popover弹窗的样式,像下面这样,在组件的css里面使用deep来穿透修改组件样式,因为我把这个popover写在了我的组件里面,直觉肯定是dom结构也是一样的。

结果页面中完全没有我写的东西,

问题原因
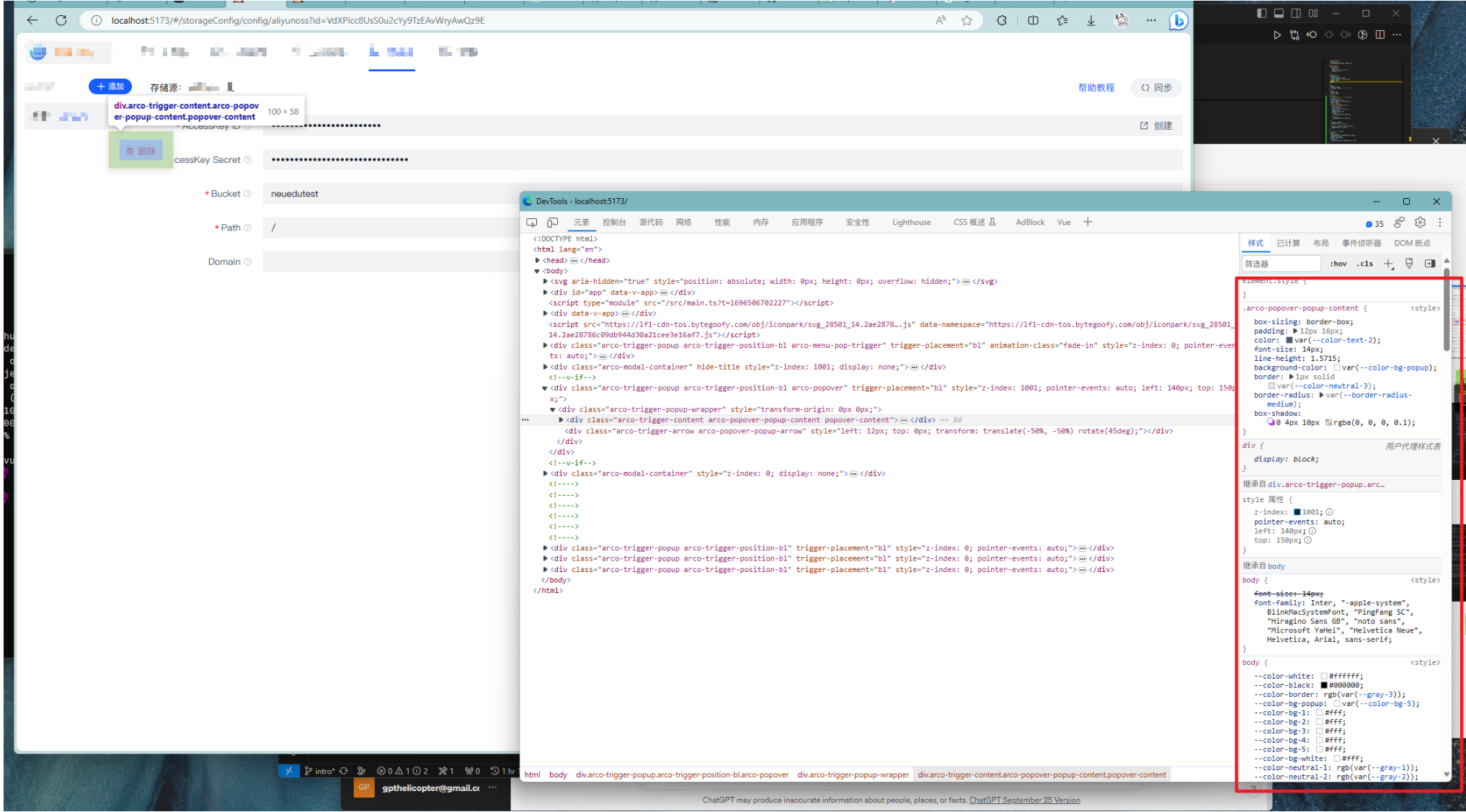
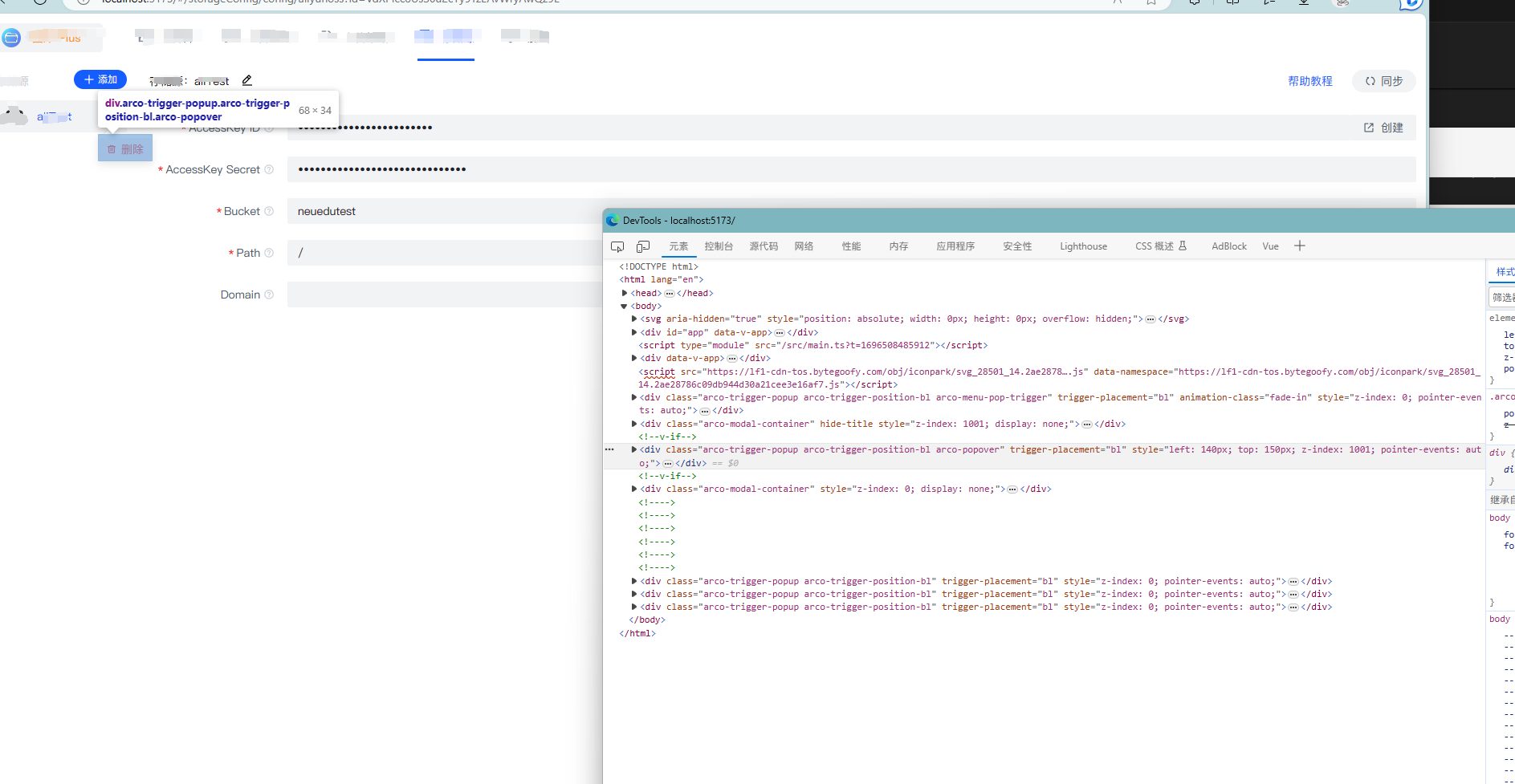
仔细观察下面的截图,原因是popover直接被放在了body下面,这时候加上scoped是肯定不行的,scoped把css限制在了组件里面,然而arco里面这个popover是全局的,这时候在组件里面定义css样式肯定是不可以的。

解决方法
把这个css样式也扔到全局,不过为了避免污染,可以手动加上页面名称。
记得不要直接全局修改组件库内置的css类名的样式,一定要使用content-class,否则导致所有的这个组件一起改变样式。

发布一条寻儿启示,儿子丢了,施主很着急!
好的
您好我是宝贝回家的工作人员,请您联系我们登记您的宝贝信息