方法
使用uniapp原生的tabBar的时候,发现文档并没有提供设置阴影的api
原生渲染的tabBar在app端也不能使用CSS添加阴影
所以只能寻找一些其他的方法:
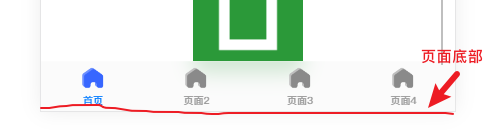
我们可以在文档中找到一个设置tabBar高斯模糊效果的选项,使用了这个选项可以使页面底部下沉到与tabbar重叠


利用这个特性可以在tabBar下面再放一个div,让这个来产生阴影效果。
然后再给tabBar设置背景颜色使模糊效果失效。
先写一个这样的页面?

然后把他放到首页

设置背景颜色

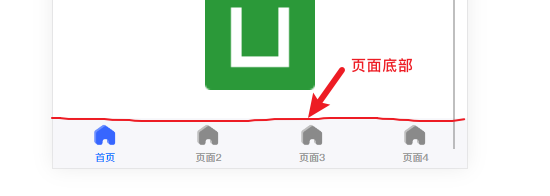
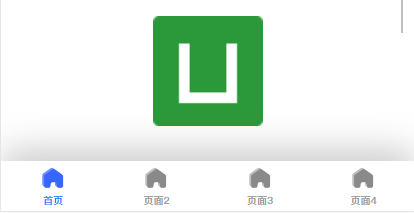
效果

这样做唯一的问题是浪费了性能,开了模糊效果却隐藏了没有使用,但是都用uniapp了,肯定也不会在意性能问题了。
完整代码
shadow.vue
<template>
<cover-view class="shadow" :style="{ 'padding-bottom': paddingBottomHeight + 'rpx' }">
</cover-view>
</template>
<script>
export default {
data() {
return {
paddingBottomHeight: 0, //苹果X以上底部适配高度
};
},
};
</script>
<style lang="scss" scoped>
.shadow {
position: fixed;
bottom: 0;
left: 0;
right: 0;
display: flex;
justify-content: space-around;
align-items: center;
width: 100%;
height: 50px;
background-color: #ff2020;
box-shadow: 0px -12px 35px -2px rgb(0 0 0 / 22%);
}
</style>使用方法
<template>
//添加组件
<Shadow></Shadow>
</template>
<script>
//引入组件
import Shadow from '@/components/shadow.vue';
//注册组件
export default {
components: {
Shadow
},
}
</script>Photo by Jalil Saeidi on Unsplash