直接安装比较麻烦,无特殊需求直接使用docker镜像搭建更简单便捷。
在配置好之后即可通过域名加端口号的方式使用(example.com:666)
官方文档:https://coder.com/docs/code-server/v3.11.1
准备一台Linux服务器

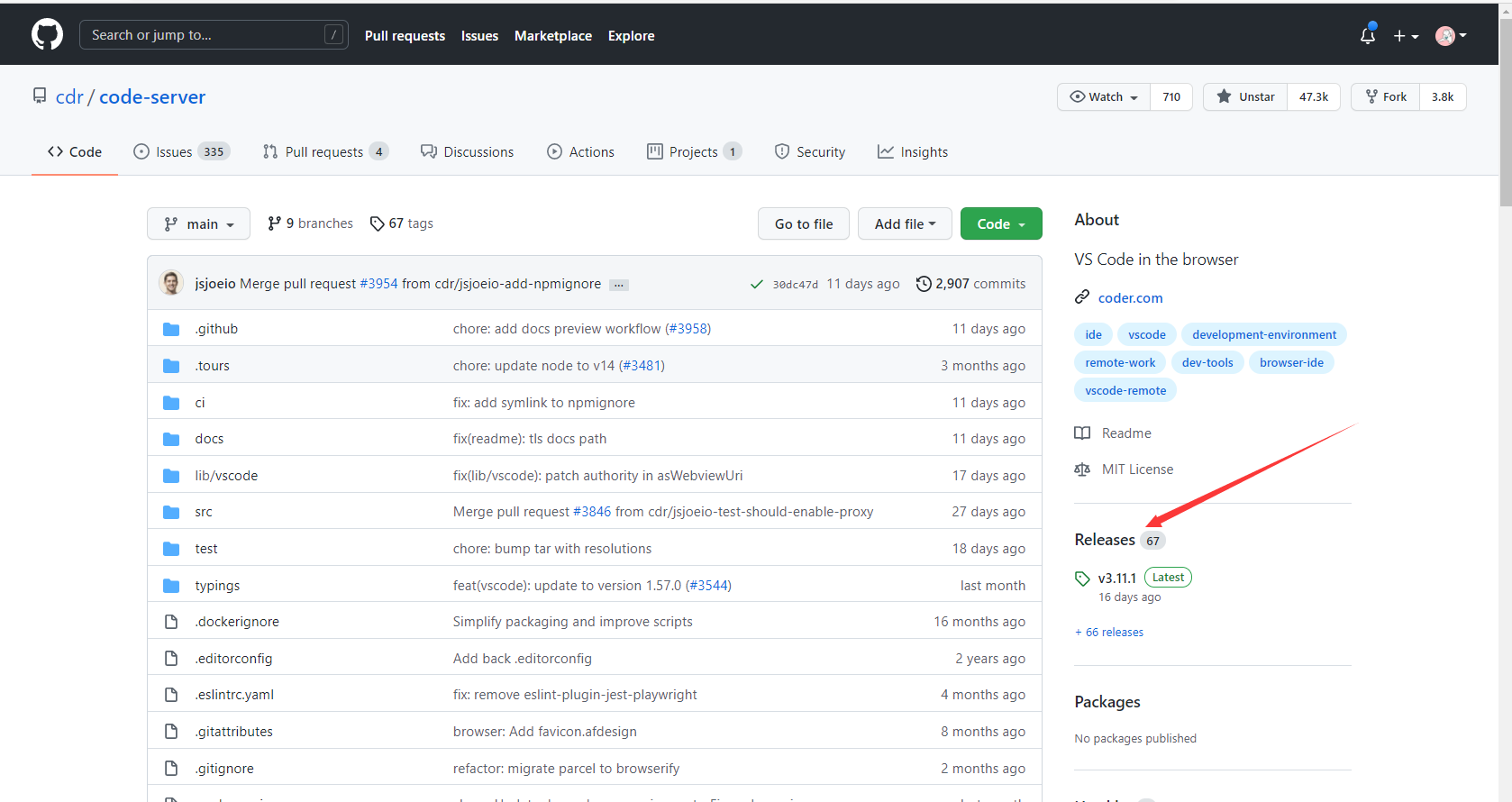
然后去code-server的GitHub页面下载安装包,点击release

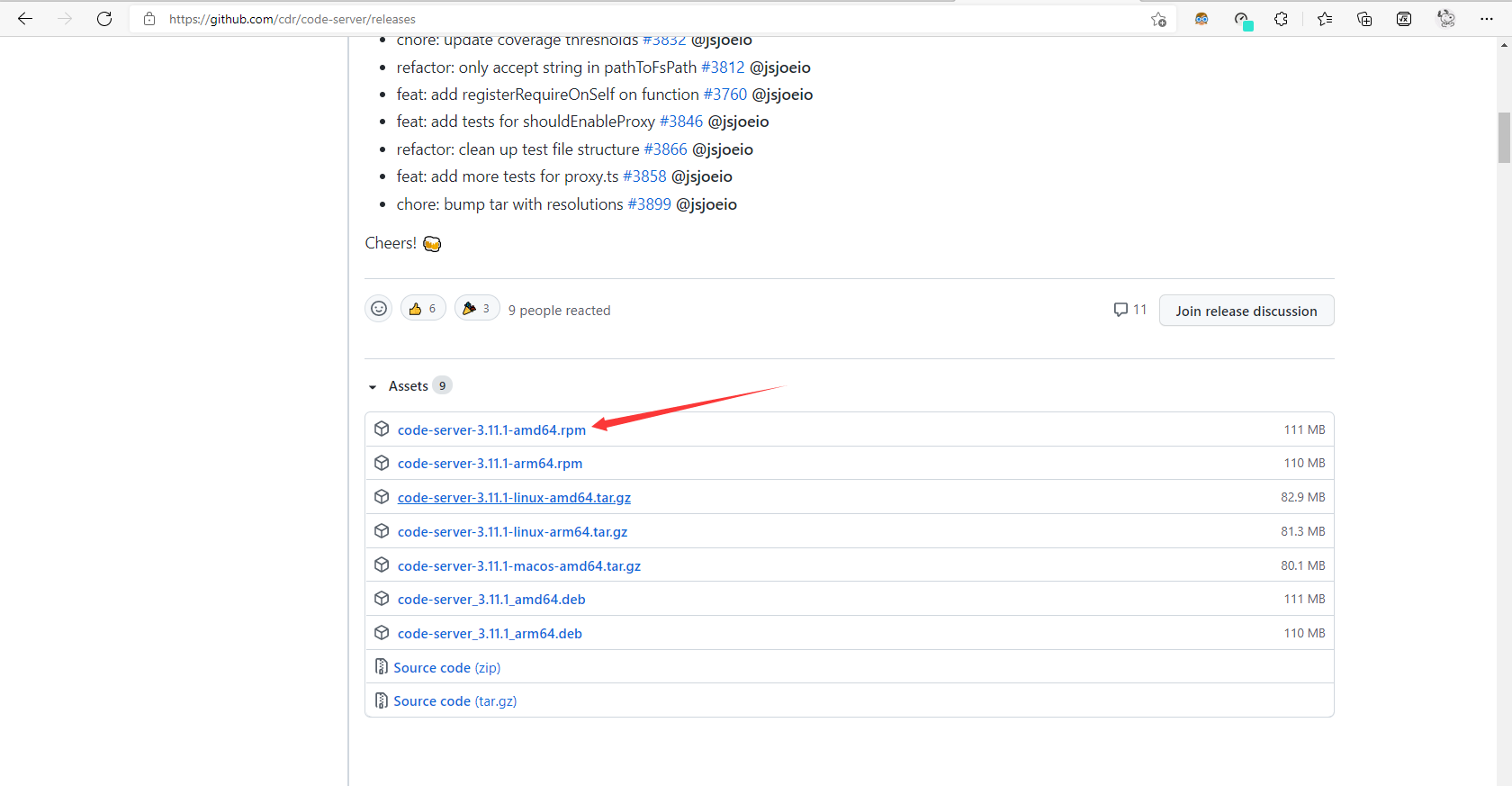
找到最新的amd64版本,由于服务器使用的是centos,所以下载的是rpm包。
国内服务器:
由于国内GitHub直接下载较慢,建议右键复制链接粘贴到迅雷下载
下载完成之后再上传到服务器上,这样下载要比直接wget的方式更快
scp是一个从本地电脑向服务器传输文件的命令
主要用法是 : scp 本地路径 用户名@IP:远程路径
-P是指定端口号
具体使用方法Linux scp命令
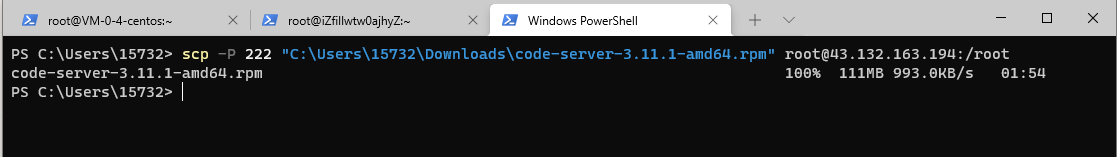
例如这是我输入的内容
scp -P 222 "C:\Users\15732\Downloads\code-server-3.11.1-amd64.rpm" root@43.132.163.194:/root
如果是国外服务器,不需要先下载到本地,直接:
wget+下载链接
wget https://github.com/cdr/code-server/releases/download/v3.11.1/code-server-3.11.1-amd64.rpm即可即可下载完成


这里直接存到了root用户的目录下
下一步直接安装
rpm -i code-server-3.11.1-amd64.rpm

什么提示也没有,代表安装成功

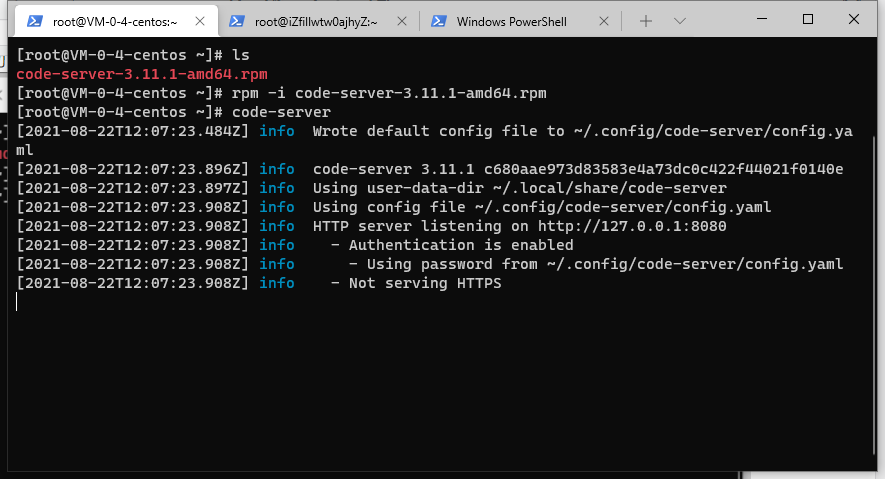
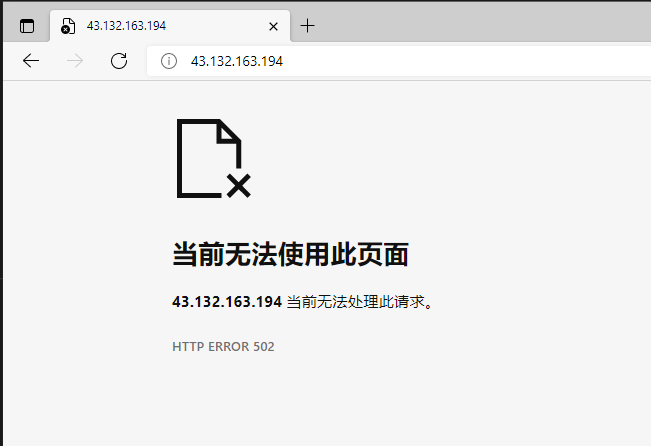
输入code-server启动,然后在浏览器中输入服务器的公网IP,测试是否可以正常访问


很正常,访问失败。
修改配置文件
根据输入code-server后,输出的第一行信息
info Wrote default config file to ~/.config/code-server/config.yaml
查看并编辑一下配置文件

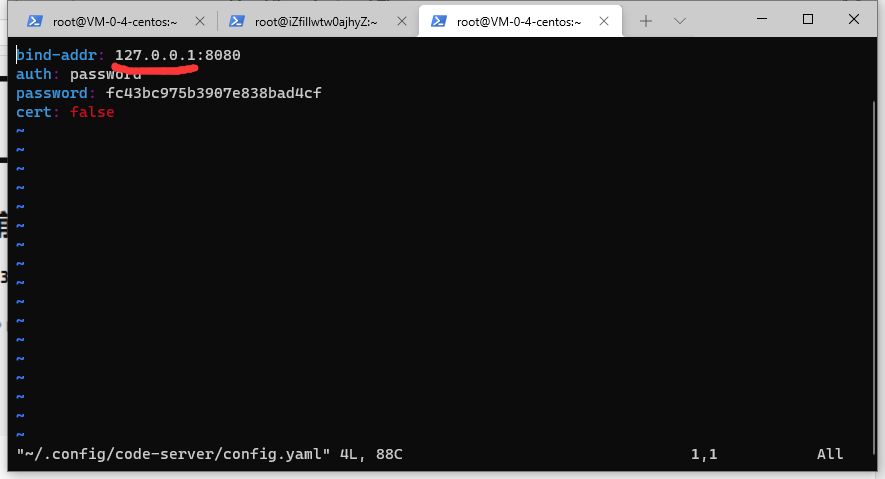
bind-addr: 127.0.0.1:8080
这一行的意思是允许访问的IP是127.0.0.1
端口是8080
*由于大多数电脑没有公网IP,且没有固定IP,所以只能允许所有IP访问
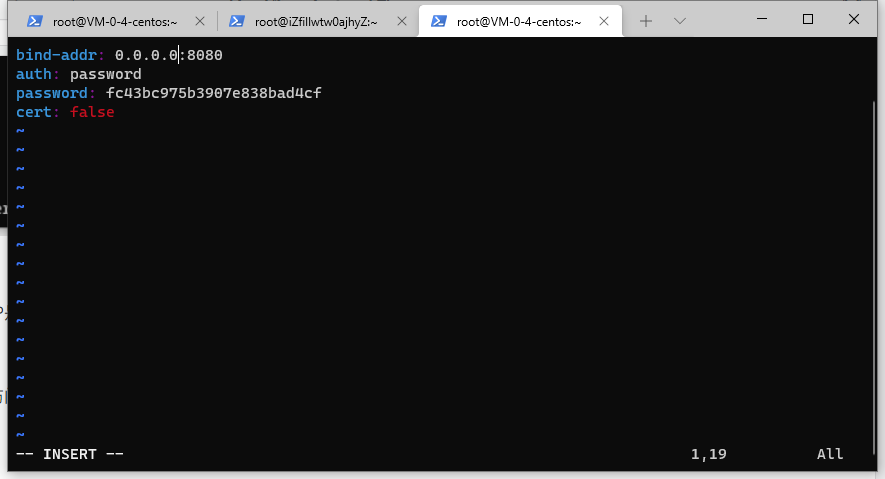
修改成0.0.0.0:8080

保存,Ctrl+C关闭code-server,再重新打开
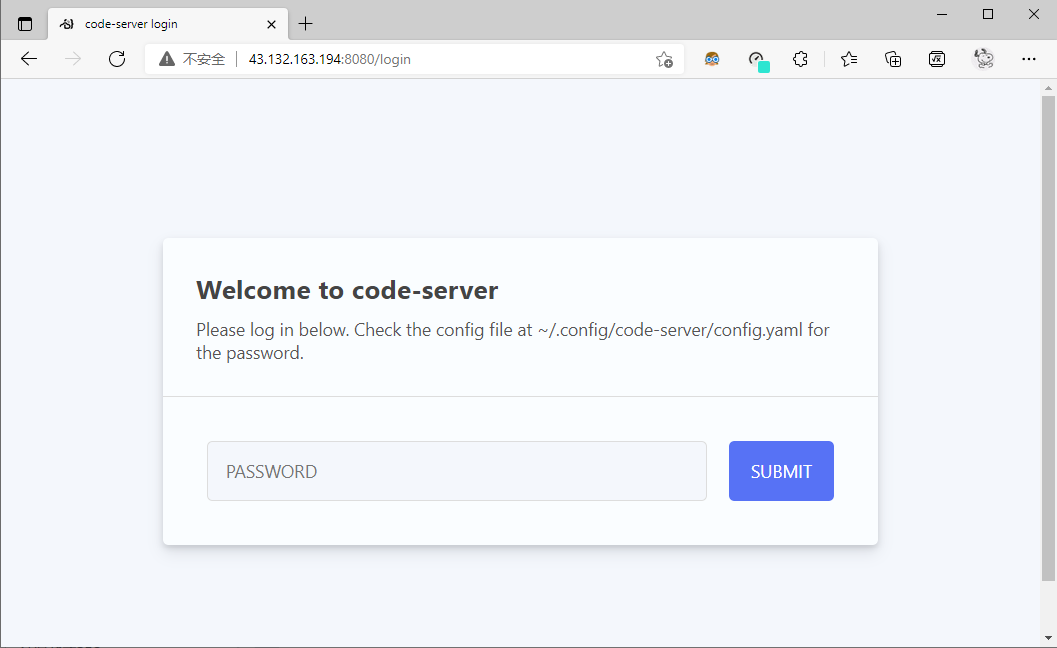
浏览器输入服务器 公网IP:端口号 测试访问

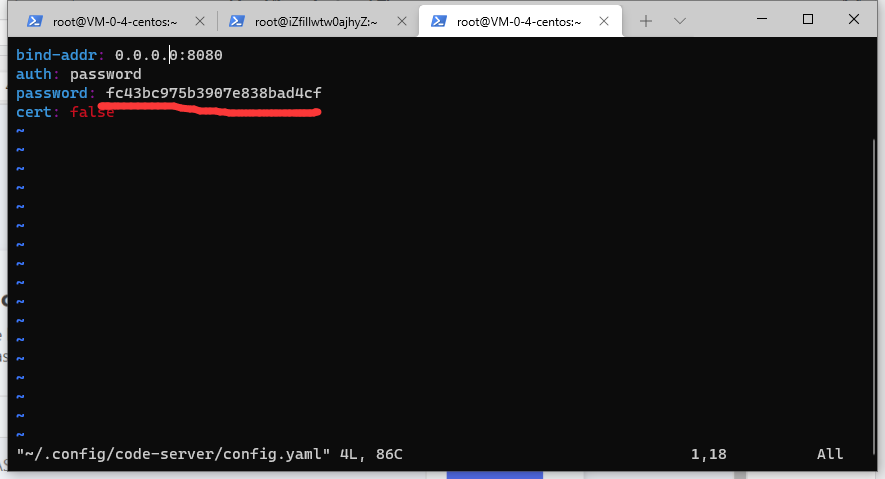
访问成功,找到刚才配置文件中的密码


到这一步,code-server服务初步搭建完成。
配置域名并开启SSL
找一个域名,解析到这一个服务器
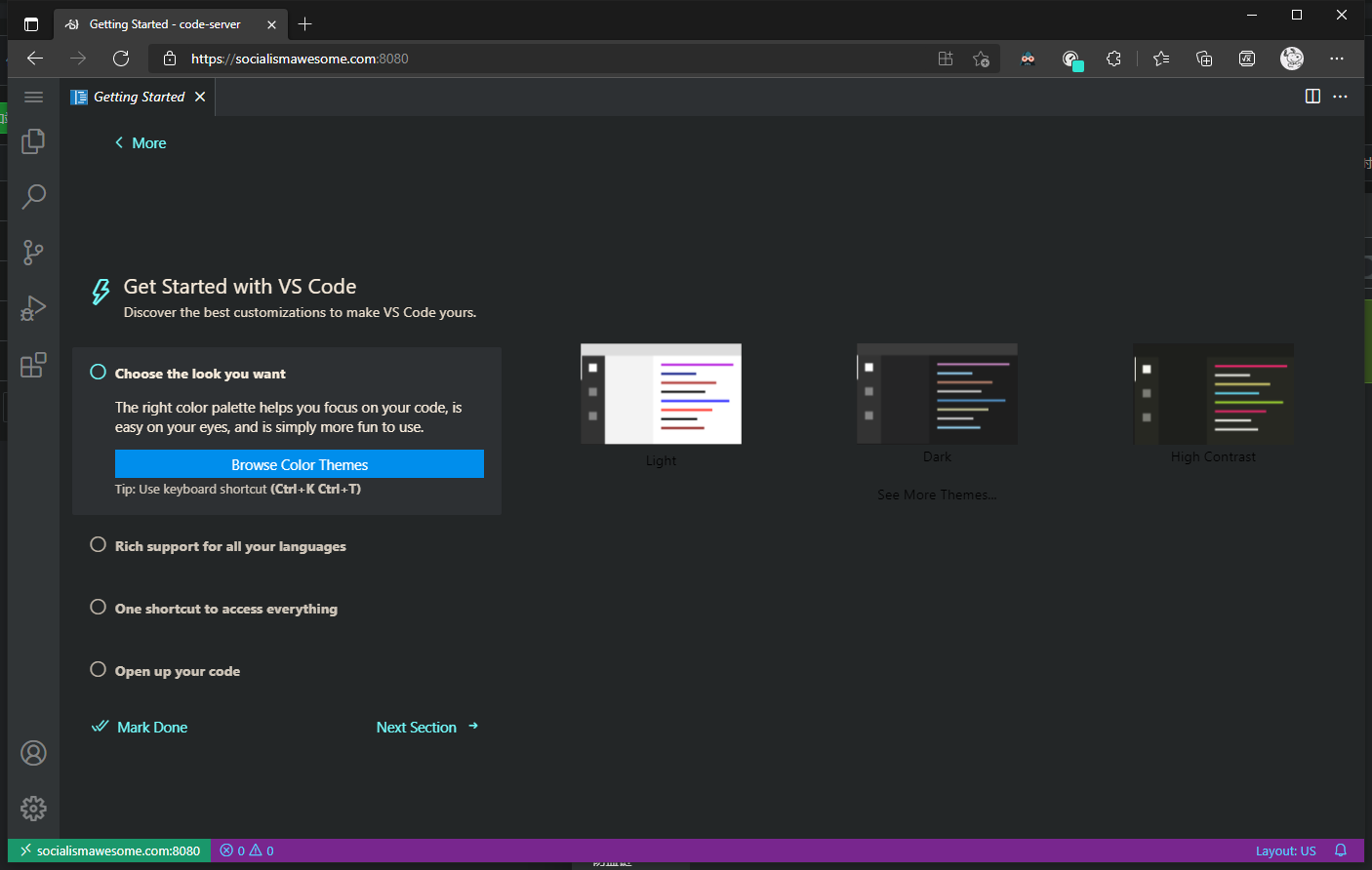
然后通过域名:端口号的方式访问测试

访问成功
下一步配置SSL
首先要申请一个域名证书
要用免费的,可以使用浏览器承认的“来此加密”域名证书(Let’s Encrypt是一个免费的,自动化的,开放的证书颁发机构(CA),为公众的利益而运行。它是由[Internet Security Research Group(ISRG)](/ isrg /)提供的服务。)
官方安装教程https://coder.com/docs/code-server/v3.11.1/guide#using-lets-encrypt-with-caddy
官网链接https://letsencrypt.osfipin.com/
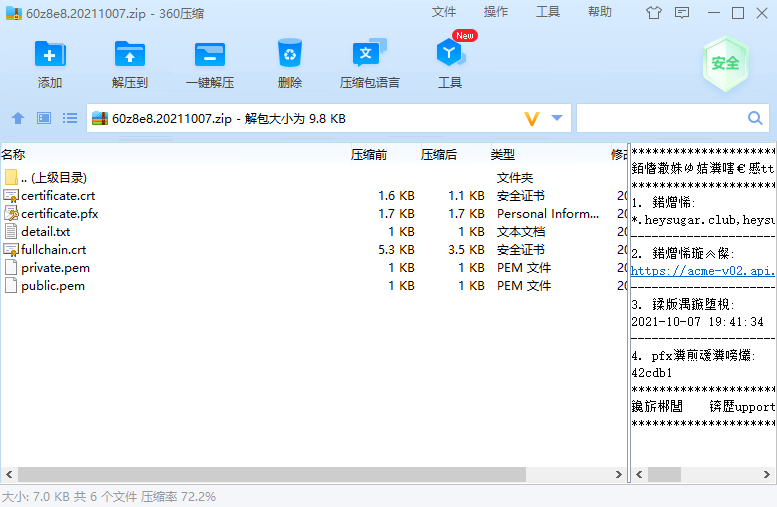
申请完成之后将压缩包下载下来

得到里面的fullchain.crt和private.key
fullchain.crt是证书文件
private.key是证书密钥
将这两个证书文件放在服务器上
为避免各种奇奇怪怪的问题,最好是见一个一个文件夹在根目录下
比如说我建立了一个www文件夹用来存放我的证书文件

由于证书文件本质上就是一个文本文件
可以使用记事本打开,然后在目录下创建一个文本文件,编辑这个文件,将内容粘贴进去

上传好证书之后去编辑code-server的配置文件
vim ~/.config/code-server/config.yaml

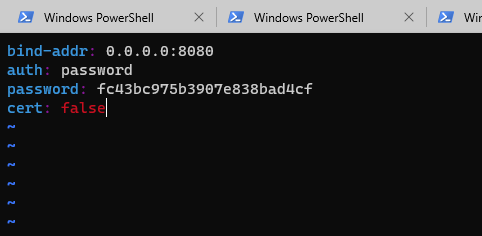
打开之后是这个样子,将cert: false这一行删除
bind-addr: 0.0.0.0:8080
auth: password
password: fc43bc975b3907e838bad4cf
cert: /www/fullcert.crt
cert-key: /www/private.pem 这是我编辑好的配置文件
bind-addr:这一项是指绑定的地址,code-server原意是只允许指定的ip访问它,但是如果真的只允许指定IP访问,就一言难尽了。
auth:这一项是指密码验证方式,有password和none两种选择,none无密码
接下来两个就是证书和证书密钥
配置好之后重启code-server
# 开机启动
systemctl enable code-server
# 关闭开机启动
systemctl disable code-server
# 启动服务
systemctl start code-server
# 停止服务
systemctl stop code-server
# 重启服务
systemctl restart code-server
# 查看服务状态
systemctl status code-server
不是很非常的完美,还要输入端口号。以后慢慢完善
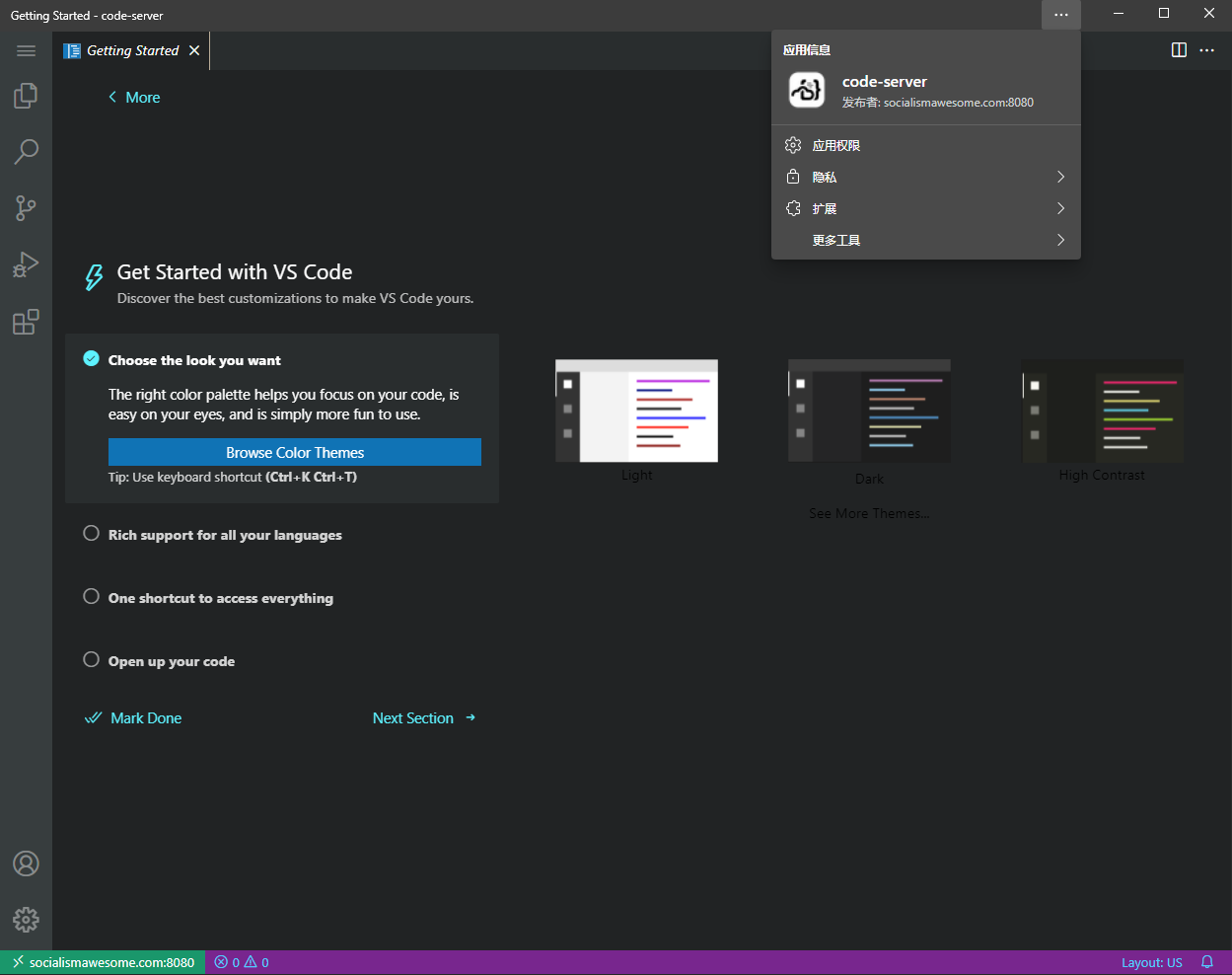
还可以用edge将这个页面安装为应用

排错
第二天打开自己服务器,出现了以下错误
可能是我这台服务器以前配置密码的环境变量
因为,上面我用的是一台全新的服务器所以按着官方文档配置,问题不会太大。

这个问题在于使用了
systemctl 命令来重启来重启code-server服务
它会加载位于/lib/systemd/system/目录下的code-server.service文件,而这个文件存放着以前设置的旧密码
这里显示密码是123456 输入这个密码即可进入
Failed to enable unit: Unit file code-server.service does not exist.
出现了这个问题,就需要去手动创建这个文件
文件内容:
[Unit]
Description=code-server
After=nginx.service
[Service]
Type=Simple
Environment=PASSWORD=123456
ExecStart=/usr/bin/code-server --bind-addr 0.0.0.0:6666 --user-data-dir /var/lib/code-server --auth password
Restart=always
[Install]
WantedBy=multi-user.targetvim /usr/lib/systemd/system/code-server.service
复制以上内容,并修改Environment=PASSWORD=你的密码
这时候要注意,使用systemctl启动的时候并不是使用config.yaml里面的密码
所以会出现Please log in below.Password was set from $PASSWORD.
这句话的意思就是密码存在了环境变量里面
设置完成之后再有一些问题
可以试一下重启服务器,前提是服务器用于非生产环境
直接安装显得比较麻烦,建议直接使用docker镜像搭建。