
编写Dockerfile
对于镜像的需求主要是集成C++和Java环境。
需要安装两个语言的编译器,和相应的vscode插件。
由于code-server属于第三方编译的vscode版本,然而vscode的插件商店是没有开源的,所以对于cpptools这个插件只能从GitHub仓库下载后离线安装。
FROM codercom/code-server:latest
# 安装编译器
RUN sudo apt-get update \
&& sudo apt-get install -y \
gcc \
gdb \
g++ \
python3 \
openjdk-17-jdk \
wget
#安装插件
RUN code-server --install-extension redhat.java \
&& code-server --install-extension vscjava.vscode-maven \
&& code-server --install-extension vscjava.vscode-java-dependency \
&& code-server --install-extension vscjava.vscode-java-debug \
&& code-server --install-extension vscjava.vscode-java-test \
&& code-server --install-extension formulahendry.code-runner
RUN wget https://github.com/microsoft/vscode-cpptools/releases/download/v1.9.7/cpptools-linux.vsix \
&& code-server --install-extension cpptools-linux.vsix && rm cpptools-linux.vsix
在保证良好的网络条件下,构建镜像
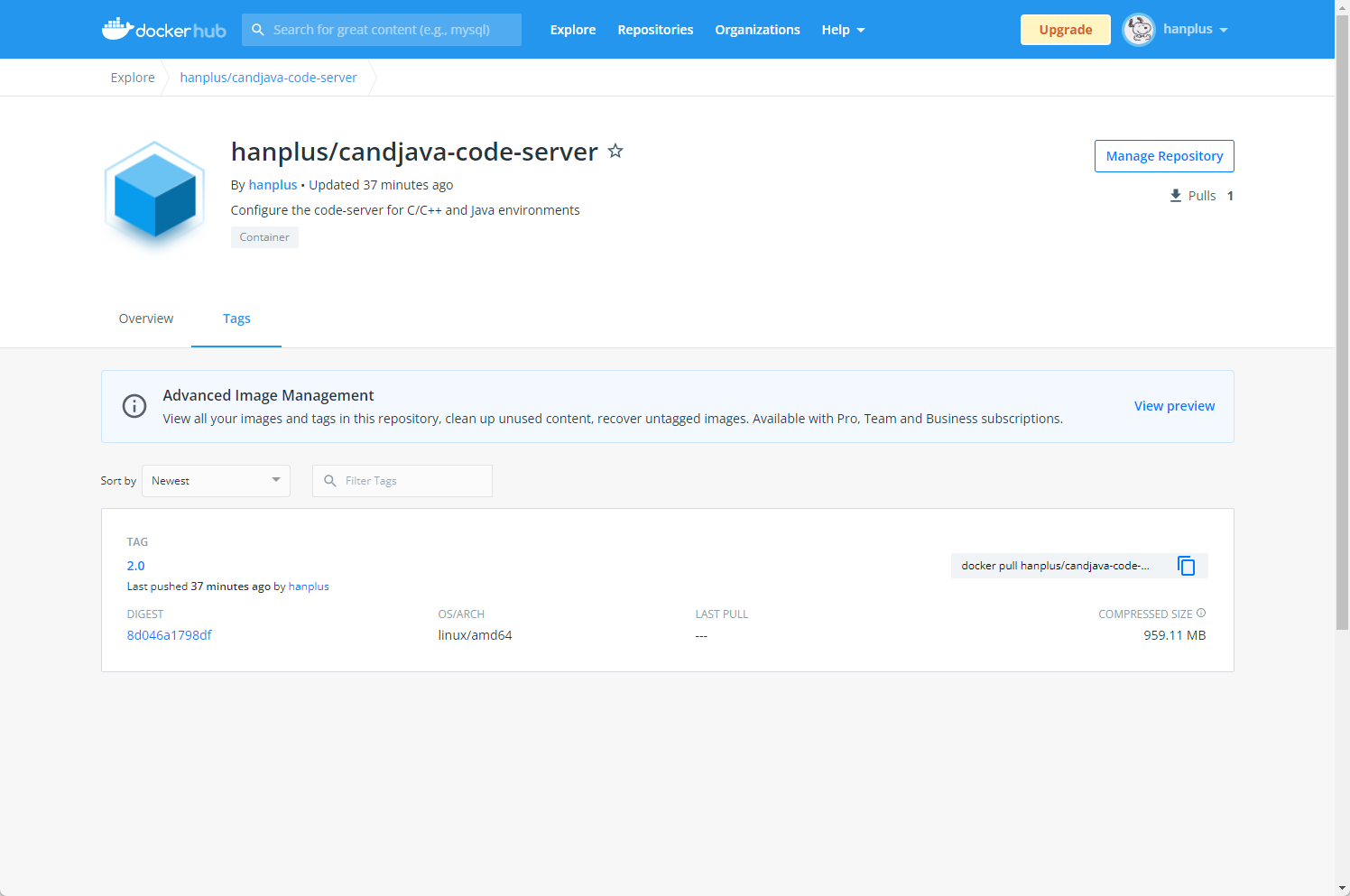
sudo docker build -t hanplus/candjava-code-server:2.0 .

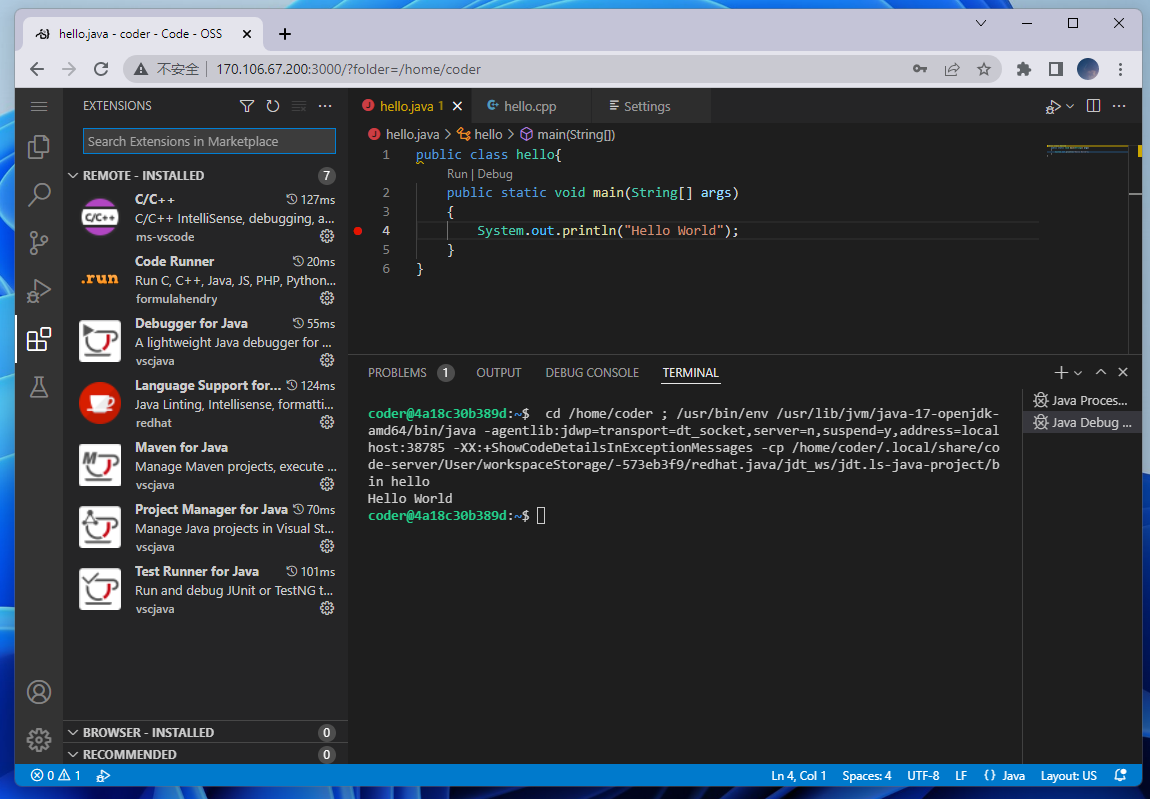
测试镜像
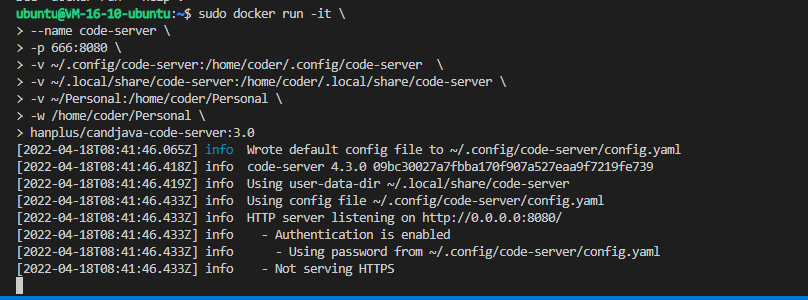
使用docker run来运行生成的镜像
解释
--name 设置容器的名字
-p 端口映射,外部端口:内部端口
-v 挂载目录 冒号”:”前面的目录是宿主机目录,后面的目录是容器内目录。目的是把code-server的配置文件放到容器外面防止容器进一步变大
-w 设置运行的默认目录
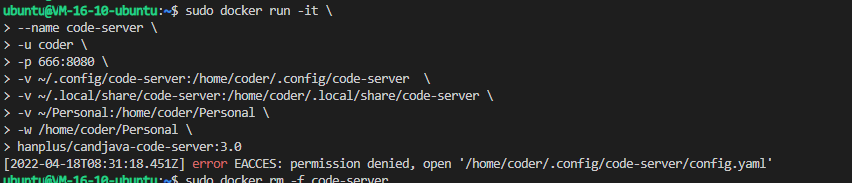
sudo docker run -it \
--name code-server \
-p 666:8080 \
-v ~/.config/code-server:/home/coder/.config/code-server \
-v ~/.local/share/code-server:/home/coder/.local/share/code-server \
-v ~/Personal:/home/coder/Personal \
-w /home/coder/Personal \
hanplus/candjava-code-server:3.0
启动容器

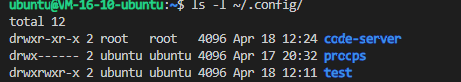
会产生权限问题,挂载目录后的所有者为root,把这三个个文件夹的所有者修改为ubuntu



运行成功
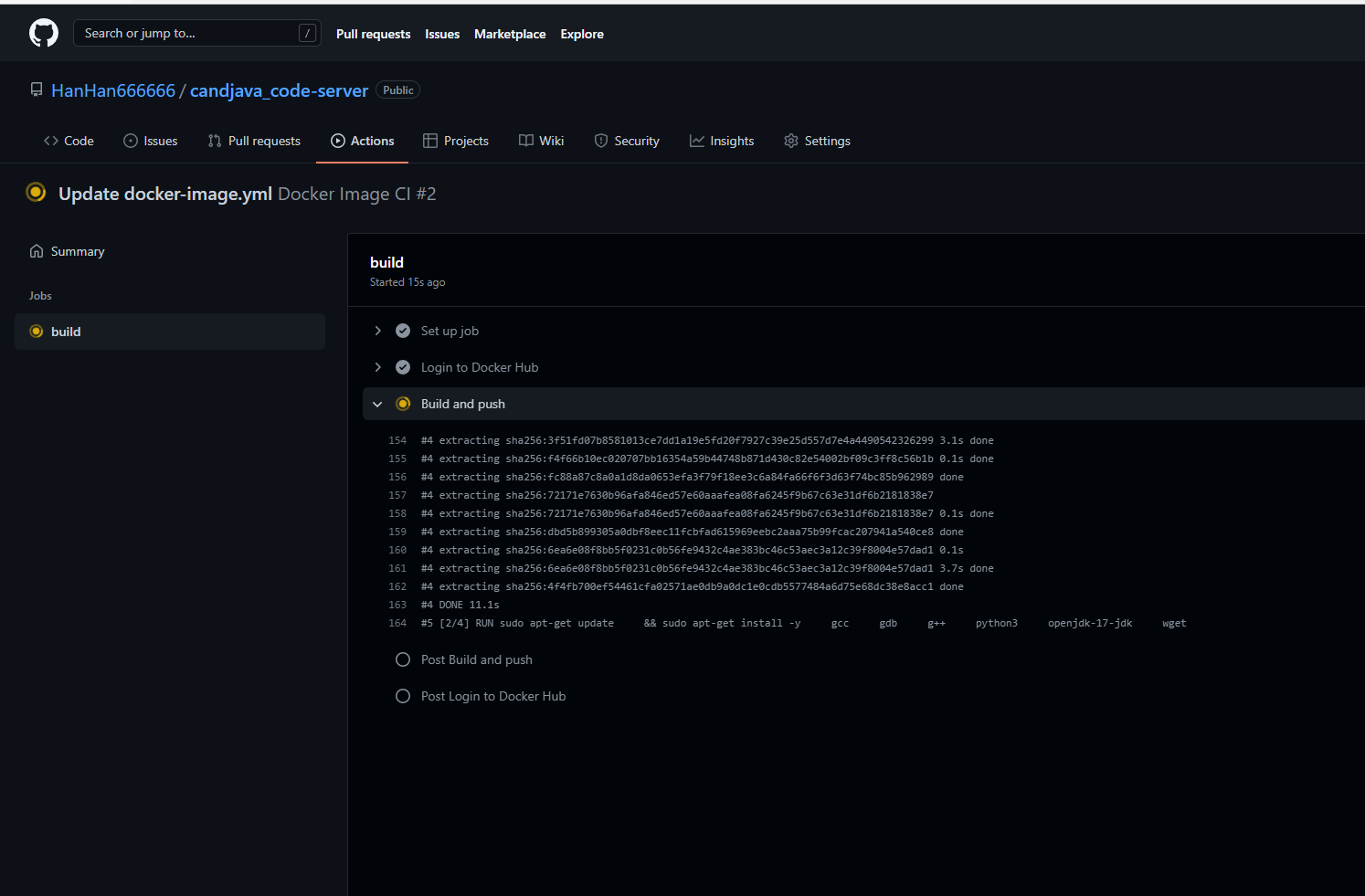
使用GitHub Action自动构建镜像
创建一个工作流程.github/workflows/docker-image.yml
name: Docker Image CI
on:
push:
branches: [ main ]
pull_request:
branches: [ main ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Build the Docker image
run: docker build -t hanplus/candjava-code-server:2.0 .
- name: Login to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKER_USERNAME }}
password: ${{ secrets.DOCKER_PASSWORD }}
- name: Build and push
uses: docker/build-push-action@v2
with:
push: true
tags: hanplus/candjava-code-server:2.0开始构建


目前还没有找到方法,在coder/code-server镜像推送后自动构建本镜像,敬请期待。
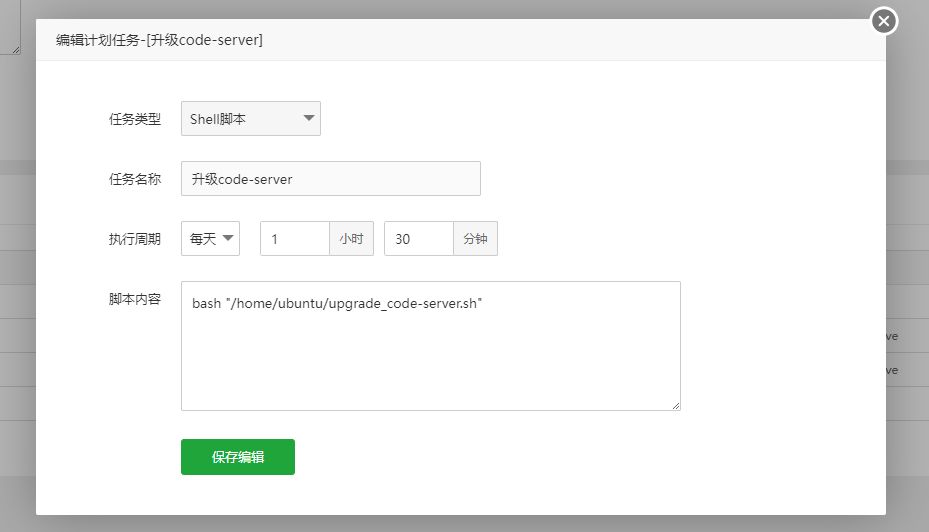
服务器自动更新
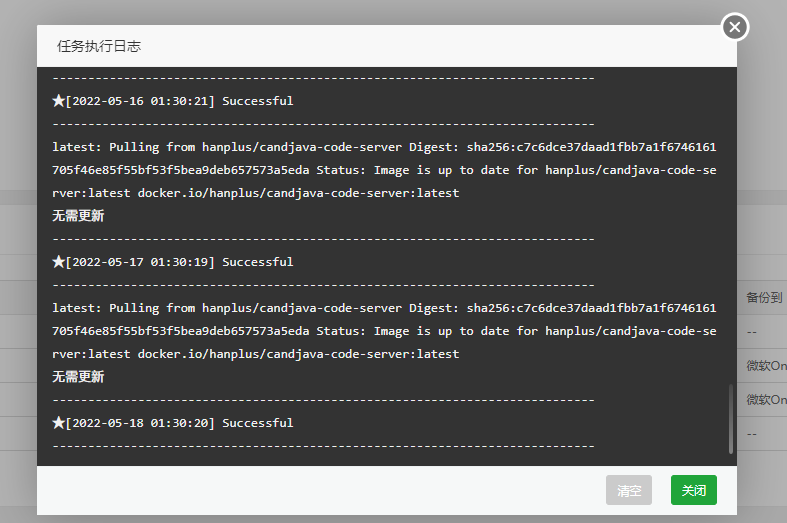
仅仅需要一个简单的shell脚本,配合宝塔面板的计划任务,每晚自动检查更新。

#pull镜像,如果是最新镜像,输出中会包含"Image is up to date",并将输出赋值到变量
isUpdate=$(docker pull hanplus/candjava-code-server:latest)
#作为日志输出
echo $isUpdate
strB="Image is up to date"
#检查字串,判断是否是最新镜像
if [[ $isUpdate =~ $strB ]]
then
echo "无需更新"
exit
else
echo "准备更新"
fi
docker rm -f 666baby_code-server #删除旧的容器
#开始运行新的容器
docker run -d \
--name 666baby_code-server \
-p 666:8080 \
-p 676:22 \
-v /www/wwwroot/code.onbed.cn/code-server.config:/home/coder/.config/code-server \
-v /www/wwwroot/code.onbed.cn/data:/home/coder/.local/share/code-server \
-v /www/wwwroot/code.onbed.cn/Personal:/home/coder/Personal \
-w /home/coder/Personal \
--restart=always \
hanplus/candjava-code-server

目前还没实现自动启动构建镜像在官方发布镜像的时候。
code srver里的插件不能作用啊,比如 live proview 写HTML的时候没法预览
是的,docker容器需要把你的 live proview 用到的端口映射出来才可以使用,不用docker的话也要在服务器防火墙上把相应的的端口打开。