目前找到的方法是用img标签
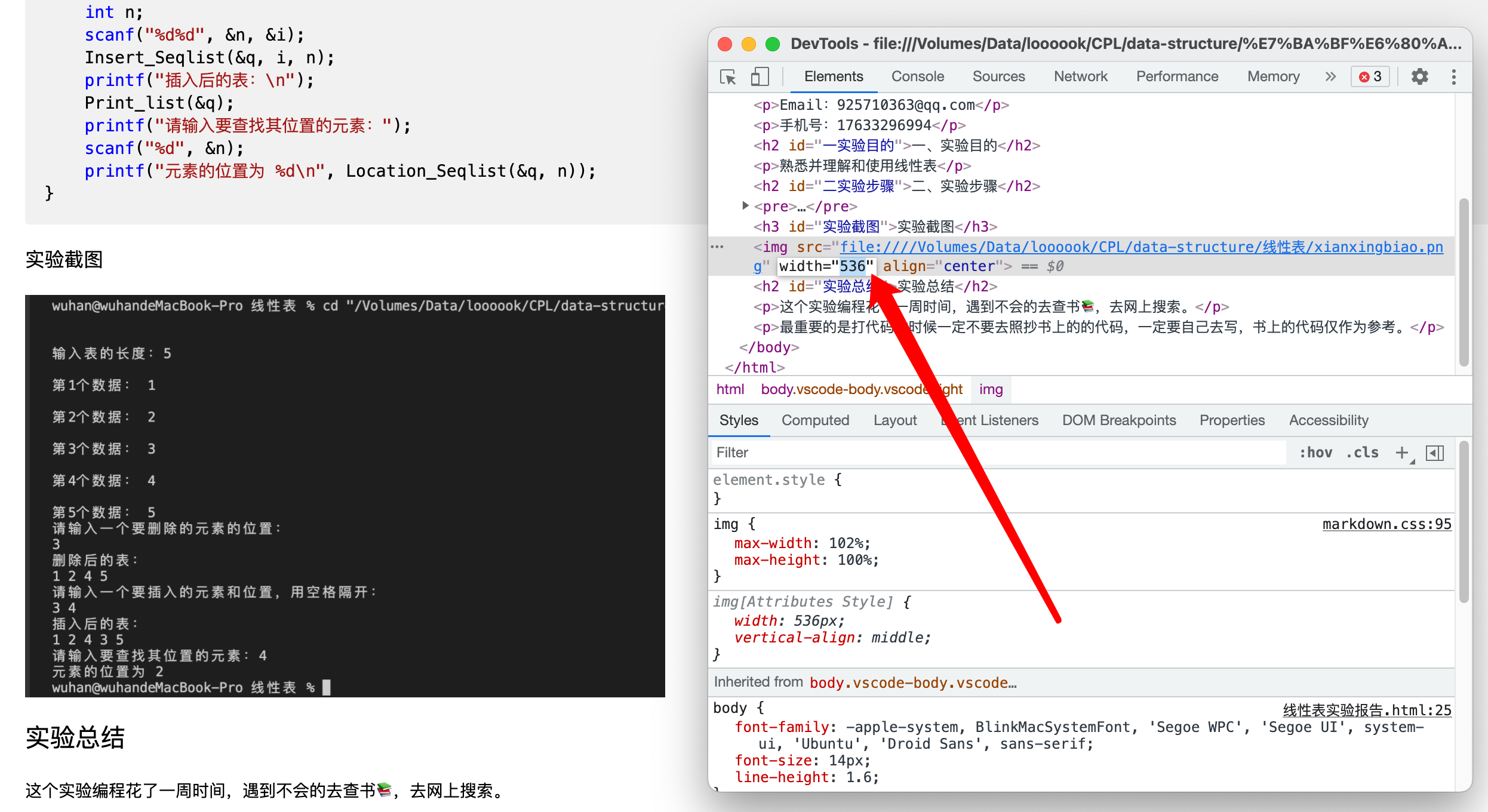
<img src="./xxx.png" width = "300" height = "200" alt="图片名称" align=center />动态调整的方法是输出为HTML,在浏览器中调整大小


然后直接去编辑HTML代码,由于把CSS写在这种位置,上下键不能动态预览大小,所以非常难用,纯属脱裤子放屁。
写Markdown建议还是去用Typora。
2021年11月28日:
Typora收费了
目前找到的方法是用img标签
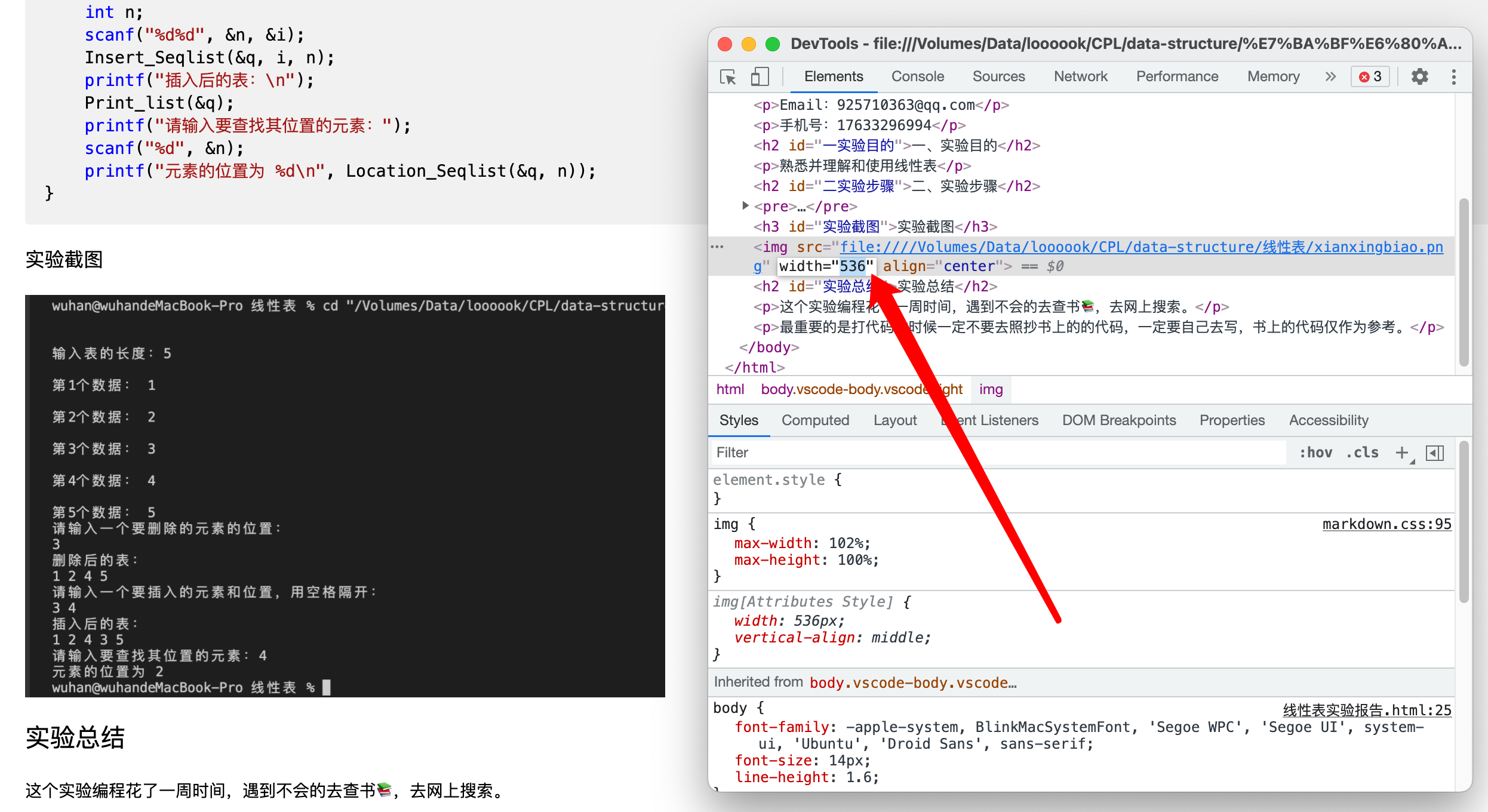
<img src="./xxx.png" width = "300" height = "200" alt="图片名称" align=center />动态调整的方法是输出为HTML,在浏览器中调整大小


然后直接去编辑HTML代码,由于把CSS写在这种位置,上下键不能动态预览大小,所以非常难用,纯属脱裤子放屁。
写Markdown建议还是去用Typora。
2021年11月28日:
Typora收费了