添加反向代理
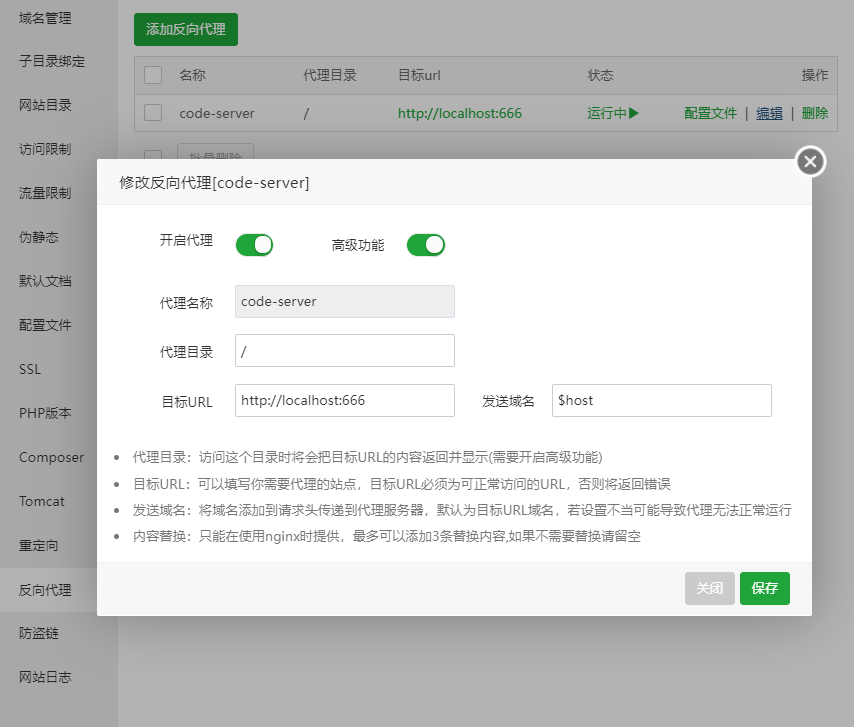
方法:直接在宝塔面板的网站设置中添加反向代理,如图所示

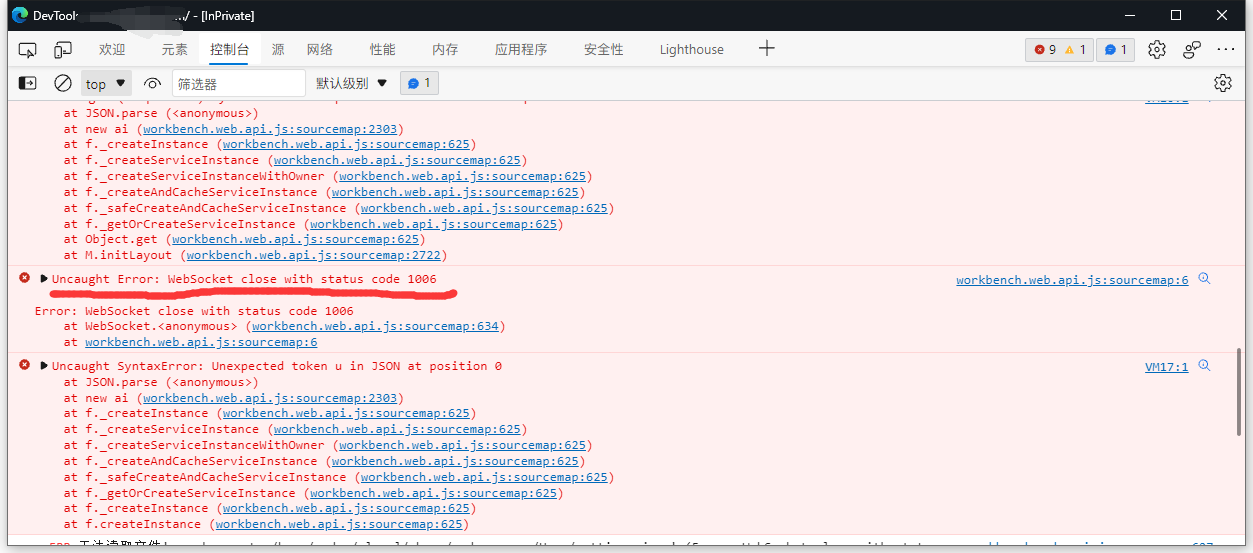
这样操做会产生 Websocket 报错1006,导致登陆进去显示一片空白页面。
所以放弃使用宝塔面板的反向代理设置,直接手动编辑配置文件,添加apache的支持WebSocket的反向代理配置,让反向代理支持wss协议。
WebSocket协议是一种双向通信协议,在建立连接后,WebSocket服务器和Browser/UA都能主动的向对方发送或接收数据,
因为code-server使用了ws协议与服务器进行双向通信,如果没有Apache反向代理没有添加对ws协议的配置,便会导致页面空白的情况。

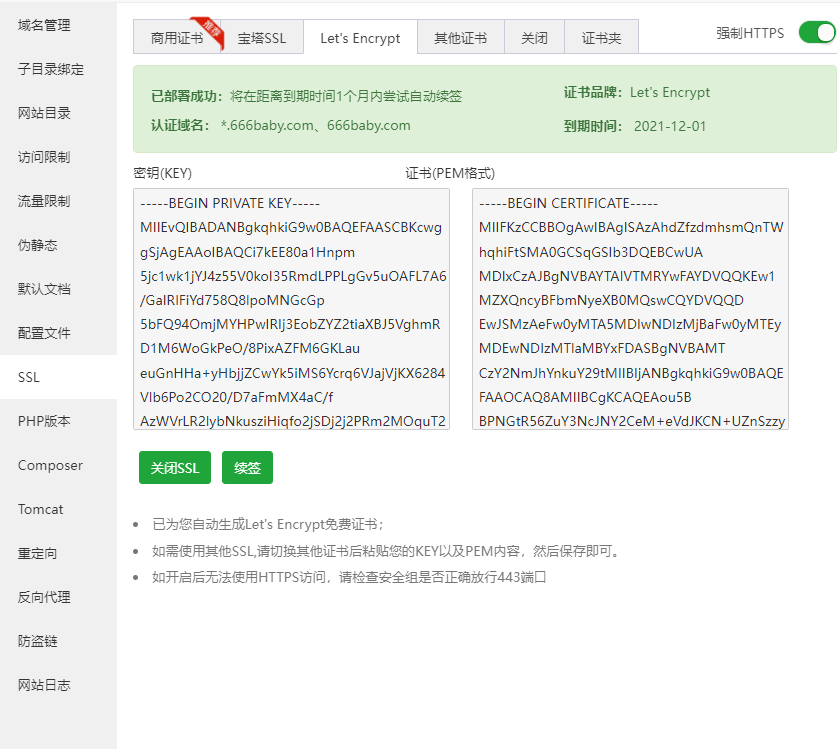
首先开启ssl,部署证书并启用强制HTTPS

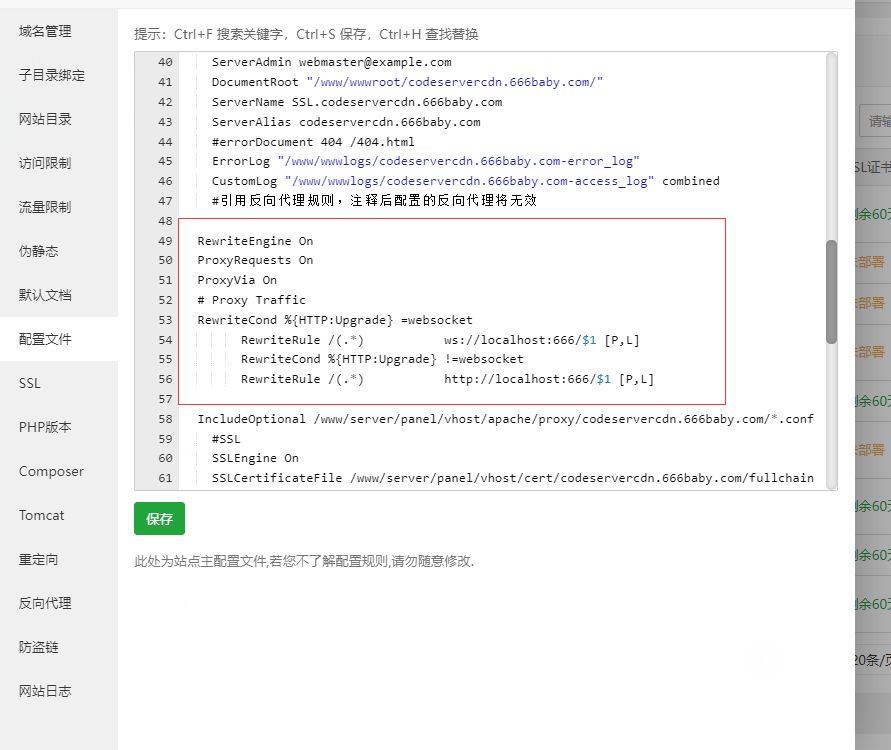
然后在网站设置的SSL选项的上方找到网站配置文件
如果你的code-server没有HTTPS就将ws配置文件添加到标签<VirtualHost *:80>里面
如果有HTTPS就添加到标签<VirtualHost *:443>里面,添加如下内容,注意要更改code-server服务的端口号。
RewriteEngine On
ProxyRequests On
ProxyVia On
# Proxy Traffic
RewriteCond %{HTTP:Upgrade} =websocket
RewriteRule /(.*) ws://localhost:6666/$1 [P,L]
RewriteCond %{HTTP:Upgrade} !=websocket
RewriteRule /(.*) http://localhost:6666/$1 [P,L]添加在这个位置,然后保存,验证页面是否正常访问。

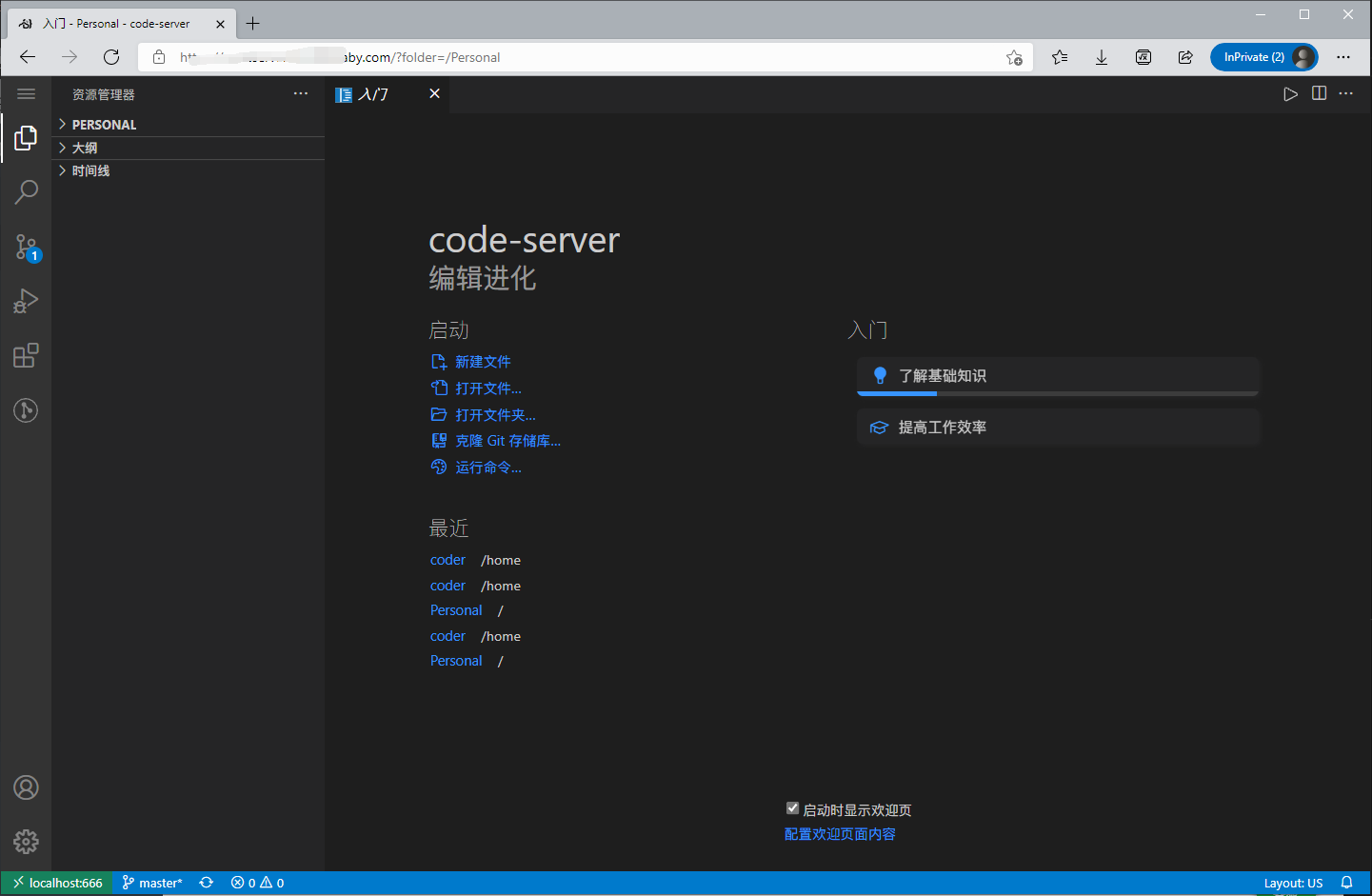
访问成功

感谢GitHuber@TheHllm提供的配置文件
本文放弃所有版权,转载请随意。
网上都是nginx的解决办法还都是搬运的 除了这篇文章外我没找到一篇关于apache的反向代理codeserver报错的解决办法 实测了可用 感谢博主|´・ω・)ノ
感谢认可,我也是头疼了好长时间,网上搜索apache反向代理websocket协议可以找到答案,不过还是感觉nginx好用, 我已经迁移nginx了。